Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
The wonderful thing about WordPress is that you no longer need to learn HTML to create a website. However it can be useful to know a little HTML and to know how the front end of WordPress takes care of all the HTML for you.
What is HTML?
Hypertext Markup Language, a standardized system for tagging text files to achieve font, colour, graphic, and hyperlink effects on World Wide Web pages.
According to Wikipedia HyperText Markup Language (HTML) is the standard markup language for creating web pages. Web browsers receive HTML documents from a webserver or from local storage and render them into multimedia web pages. HTML elements are the building blocks of HTML pages and combine to describe the structure of a web page.
#.1 Html for embed code
Web applications like Google, Facebook, and Twitter can be embedded into your website using HTML code. The general steps are as follows:
- Get iFrame Code from the web application
- Within WordPress add a new block using the Custom Html block – this can be added wherever a widget can be placed to include sidebar, page, post and footer.
- Paste in the code (you can make some changes to dimensions like Height etc if you wish)
- Publish the page (and test that it works in all browsers)
For the record, the <iframe> tag specifies an inline frame. An inline frame is used to embed another document within the current html document.
A google form can also be embedded in this way.
#.2 Html for Links
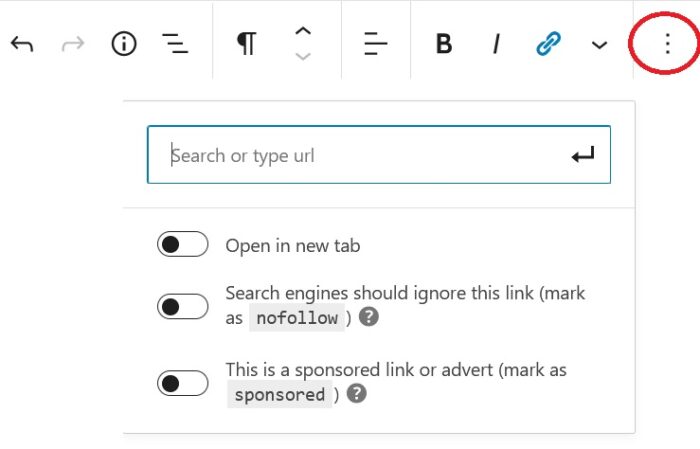
The new WordPress block editor makes it very easy to embed links in text and to ensure that the link is opened in a new tab when clicked by readers.

Quick instructions
- Paragraph Block is used to insert the text in the paragraph
- Type in your text and highlight some of the letters and click the link icon in the ‘more options menu’
- Type or copy in the URL and click the Submit icon
- Select Open in a New Tab and select No Follow
It is a good SEO practice within website Pages and Posts to use embedded links to other pages on your website and to external websites so that the reader can get further information if they so wish. This is very similar to the process one might use when adding links in your email package or in MS Word.
The links will appear as blue on most websites. If you want to change the colour of an individual link you can use some HTML. If you are using the block editor the first option is to use the Classic Block so that these old instructions will apply.
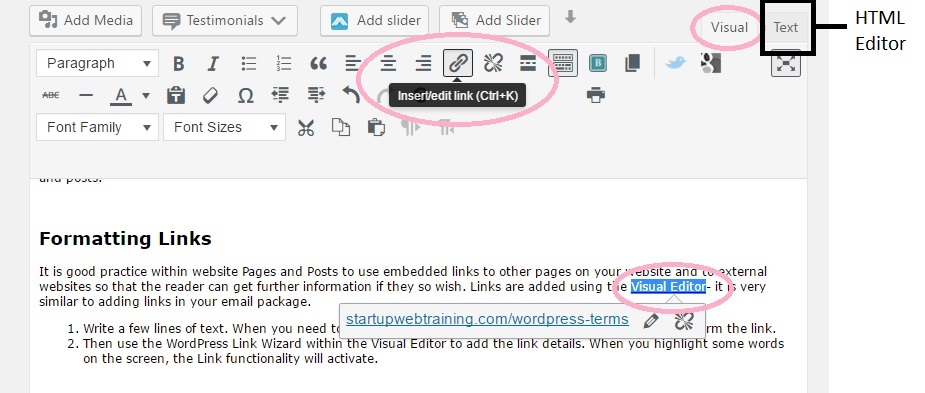
- Write a few lines of text. When you need to create a link, highlight between 2 and 8 words which will form the link.
- Then use the WordPress Link Wizard within the Visual Editor to add the link details. When you highlight some words on the screen, the Link functionality will activate.
To view the html click on the TEXT TAB within the Visual Editor. The specific HTML for the link looks like this:
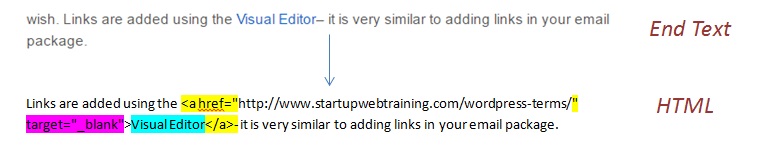
Links are added using the <a href=”http://www.startupwebtraining.com/wordpress-terms/” target=”_blank”>Visual Editor</a>- it is very similar to adding links in your email package.
I have colour coded the html …
The html for the Link is <a href=” ” > </a> as per the yellow highlighting above, with the domain placed inside a pair of inverted commas. The Text for the embedded link is in Teal – inserted within the html for the link. The pink target=”_blank” is because we selected the box to open up the link in a new tab.
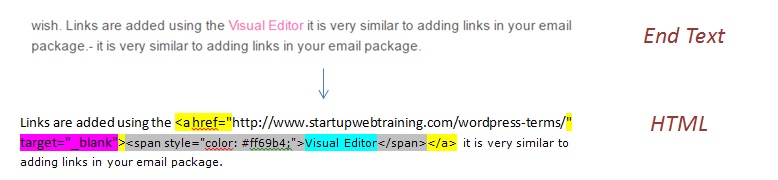
Here is the html that must be added within the TEXT TAB if you want to change the colour of the Link Text to say Pink.
Links are added using the <a href=”http://www.startupwebtraining.com/wordpress-terms/” target=”_blank”><span style=”color: #ff69b4;”>Visual Editor</span></a> it is very similar to adding links in your email package.
The additional html is colour coded as GREY in the image below.
This changes only the text colour for this Link. If you want to change the text colour of all links on your site, this would be done using CSS – the topic of the next post – and most likely via a Global setting in your theme. A follow up post will also discuss Colours – how to match your link colour to a colour of your choice (to match your branding for instance).
My previous article explains how to insert Anchor Links in WordPress being links within a page or post that allow the reader to jump to other parts of the page.
Access html of WordPress Block Editor
I mentioned above that you would probably use the Classic Editor to access HTML. The alternative is to type or copy in HTML code via the Custom Html Block.
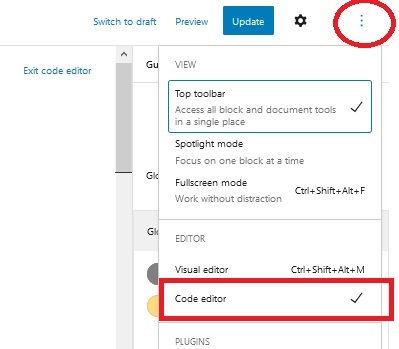
You can also see the HTML of an entire page or post via the Options menu and select code editor.

Instructions
- Click on Options (three vertical dots) icon in top right of the screen
- Under Editor click Code Editor
- The page is now displayed in full html mode
- It can be difficult to find your particular section so i generally use Ctrl + F (hold down Ctrl button and hit F) to use Find function to search for the text i am after
#.3 Html for No Follow Links
While linking to a reliable and trusted source will help boost your search ranking, the advice is to use No Follow Attribute for paid links, comments, and anything which Google calls ‘untrusted content’. To add a No Follow Attribute you need to add the following html rel=”nofollow” to the <a> tag. This functionality is now included as standard in WP Block Editor. It is worth taking your time to find the button to activate this option when adding links to website links and images.
After creating a link in the normal way, click on the Text Tab and change the html so that it appears like this….
<a rel="nofollow" href="http://www.example.com">My Paid Link</a>
If using older versions of WordPress the Ultimate Nofollow plugin adds a simple nofollow checkbox when inserting links in posts.
#.4 Email – how to add as a Link to open Email Package
The WordPress Visual Editor can be used to embed an Email address by using the Mailto: function. In the box where a link can be inserted simply type in the email address preceded by Mailto:
mailto:email@startupwebtraining.com
Clicking on the link will open up the reader’s email package such as Outlook or Gmail. When you look at the Text the html looks like this:
<a href=”mailto:email@startupwebtraining.com”>Email Address</a>
There are several superb HTML tutorial sites. This one explains that a subject line can be added to the Email by adding some html as follows:
<a href=”mailto:emailname@yourdomain.com?subject=Subject You Selected”>Email address</a>
#.5 How to Center Justify a YouTube Video
These are the instructions for inserting a YouTube Video in WordPress
- Go to the video in YouTube
- Click on Share button
- Select the Embed Tab
- Under SHOW MORE you can change the video size; and other settings such as Show video title and player actions.
- Copy the iFrame code
<iframe width=”640″ height=”360″ src=”https://www.youtube.com/embed/S1eoIzBHttU?rel=0″ frameborder=”0″ allowfullscreen></iframe>This is the code for a YouTube video about Cashflow relating to a blog on my other site.
- In WordPress, within a page or post or widget, Select the TEXT TAB within the visual editor
- Paste in the iFrame Code
- When you select the Visual Editor, the YouTube video will be embedded
- A little HTML can be added to Centre Justify this video across all devices.
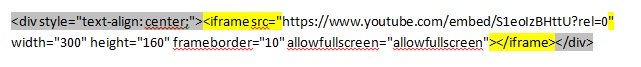
<div style=”text-align: center;”><iframe src=”https://www.youtube.com/embed/S1eoIzBHttU?rel=0″ width=”300″ height=”160″ frameborder=”10″ allowfullscreen=”allowfullscreen”></iframe></div>
I have colour coded the additional html to centre the YouTube video – see GREY code below which is added at start and end of the YouTube code.
More about HTML
The opening of the post clarifies that you don’t need HTML to update your website using WordPress. But if you are interested in learning HTML, there are plenty of sites with HTML tutorials. I personally like W3Schools as a great reference site.
I still find that taking your time and making sure everything is typed in correctly is the key to making HTML work
More WordPress Tips
This is article #.2 in a 7 part series of WordPress Tips or Hacks
- Page IDs in WordPress – To find Quickly using Firefox and Chrome
- A quick explanation of Html and how to use with WordPress – Links, Email and YouTube
- Custom CSS – site wide changes to graphics such as links, menu and footers.
- Simple Colour editing on your website
- How to add an Animated Gif
- How to embed an Individual Tweet in a Post or Page or Widget in the Sidebar
- How to use Pay with a Tweet
As always I hope you found this article of benefit. Would be delighted to receive more examples of useful HTML in the comments section or via Social Media.
regards
donncha
@donnchadh on Twitter (shares and comments on social media appreciated)