Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
![]()
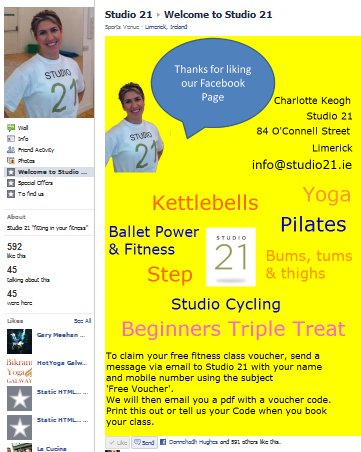
This blogpost explains how to create Menu items called TABs for your facebook page. All visitors will firstly see your Facebook timeline but some people will want specific information that is not included in your About Page such as: maps, timetables, youtube videos, twitter and blog feeds, and competitions. Studio 21, a fitness studio in Limerick City, have a great example of a two part Welcome Page, created using a 3rd party App, that explains how the facebooker can request a complimentary voucher for a fitness class .
Is Facebook important for my Business?
It is estimated that one in eight minutes that is spent on the internet is spent on Facebook (Hubspot – inbound marketing experts). So Facebook is important. But is it important for your business. When asked this, I generally enquire if the business is a business which would be discussed by two of your customers chatting over a cup of tea in a cafe – businesses with which people would like to be associated publicly. If yes, there is a good chance that your customers will engage with you on Facebook. My favourite big brand facebook pages include: Carphone Warehouse; Cheerios; Fota Island Wildlife Park and Organix. Successful examples of local businesses with Facebook business pages include: Ballykisteen Hotel & Golf Resort; Scene Hairdressing; Chic Boutique, Listowel; and DL Driving School. There are also some fantastic examples of niche businesses such as Eire Designs by Gavin Doherty; IiBC Innovation Centre GMIT; AOR Surfboards; ElliptGO; and WowWee where Facebook plays a role in their online marketing and customer engagement strategies.
All the sites above are busy and interesting – lots of posts by visitors and stories, photos, videos and links posted by the page administrators. This is the key to a good Facebook Business Page. TABS are a nice added extra to assist with your Branding by customising your page.
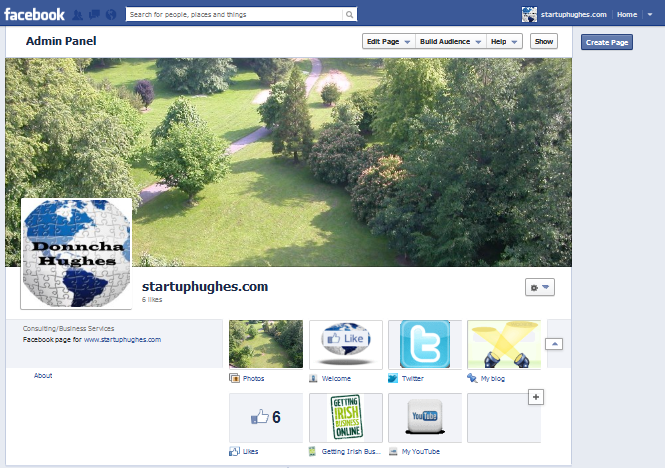
Facebook TABS – Output
Below is a screenshot of my sample Facebook page with all the TABs displayed.
I have used a 3rd party App called Static HTML: iFrame Tabs, which they say is trusted by over 1 million pages, to create my Welcome page. I also used an App developed by Woobox for the Blog and the YouTube Tab. The first few TABs are generally free from each provider. I have also added the Tweets to Pages App to link with my Twitter account. [In my view it is easy enough to test out a TAB application and if it does not work you can always delete it].
Within these TABs (I nearly called it a Widget as per WordPress) you can embed media such as Links, Photos and YouTube videos – with a very limited knowledge of HTML (see next section of this post for sample code). For example, in the Getting Irish Business Online page I have embedded a Slideshare presentation.
To get started with Facebook Apps
Some Apps such as Photos, Notes, Videos and Events are already provided for your Business Page by Facebook.
To see the list of Apps that are active, including any that you have added, firstly login into Facebook. Switch to your business page. In the Admin Panel click on >> Edit Page (see red circle in image above) >> Update Info (first option) >> Apps (on the left hand column seventh item down)
In the SEARCH box at top of Page you can search for Apps (such as Pinterest or Maps) and ADD these as TABs to your Page from each of the App sites. You can also search for Apps at the Facebook App Centre. I will provide a real example below before outlining how it was created.
A real example – Studio 21 Fitness Studio Limerick
When someone visits the Studio 21 facebook page for the first time they are a Non Fan. This is the image that is displayed on the Welcome page. It has a LIKE button at the top and also displays how many people already like the page at the bottom.
When someone likes the page a new image is revealed with instructions on how to claim a free voucher. People have to email Studio 21 with their name and mobile number. This is a great way to start a relationship with potential customers.
I create all my images using Pixlr Editor the free online photo editor. The key ingredient is to know that custom tabs must be 520 pixels wide. The pictures must be published online – a media uploader as part of your website or a public Dropbox folder. The weblink created will be needed later.
Step by step instructions
Step 1 – Login to Facebook
Step 2 – Install HTML iFrame Tabs application
Click here to get the Static HTML application installed. Follow the site instructions to add “to my page”.You will know that you have been successful when you see a new Welcome Tab (under Wall, Info, Friend Activity etc). You will install the App to your personal facebook account.
Step 3 – Change the name of the Tab
To change name of your tab, click “Edit Page” when you are on your page to bring up the admin settings. Select “Apps” from the left sidebar. Then under the Static HTML app (look for the star icon) click “Edit Settings.” There will be an option to type in a custom name for your tab there.
This creates the like box displaying pictures of my Fans. To change the facebook page simply update the href that is between the inverted commas ” “. You can get code for your facebook page from this Facebook Help Page about Like Buttons.
You can add more HTML such as Links to your website:
<a href=”http://www.startuphughes.com” target=”_blank”><b><font color=””> StartupHughes website </font></b></a>
or email links:
<a href=”mailto:donncha@startuphughes.com”> Email Donncha </a>
Step 5 – Create your Custom Icon:
Within the Static HTML App you can create 3 Custom Icons for free. So back to your Graphic Designer to create a 111×74 pixel thumbnail for each TAB.
Step 6 – Test your Welcome TAB
Switch your login from your Business Page to your personal page and go to the Business Page to see the final TAB. If you Unlike the Page you will see the Welcome TAB as a non fan would see it.
2nd last point, if you don’t want to use a 3rd party App and you found this process very easy, you have the option to create your own TAB. This Hubspot blog provides instructions on how to create Custom Facebook TABs.
Finally, my favourite social media blog is by Amanda Webb of Spiderworking. Here is a link to a post that includes a YouTube video to explain why and how to migrate your facebook profile page to a business page if you have inadvertently created a personal page for your business which is against Facebook T&Cs.
Hope you found this blogpost of interest (I am delighted to have it as a reference for myself). As always comments and feedback welcome.
regards
donncha
@donnchadhh