Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
Wondering how to create an animated GIF to enhance the Wow factor of your content. This is a short blogpost which presents an example of a simple animated GIF and explains step by step how it was created. I have used an animated GIF to present a short advert – the multiple frames catch the eye and allow a lot text in a nice design to be presented in a small footprint on the screen. As well as being easy enough to create, these are small files, they are responsive, they work in all browsers, and they work with social media (the GIF will be animated in Twitter for instance).
What is an Animated GIF?
According to Techopedia, an Animated GIF is an image encoded in graphics interchange format (GIF),which contains a number of images or frames in a single file. The frames are presented in a specific order in order to convey animation. An animated GIF can loop endlessly or stop after a few sequences.
Animated GIFs are a quick-and-easy way to present dynamic content, especially in Web pages. Their file sizes are small compared to other alternatives for creating dynamic content like Java and Flash and therefore can be downloaded by the browser easily, allowing for a faster browsing experience.
When to use a GIF?
When researching the topic, I found this fantastic resource from Buffer, the social media app, called The Ultimate Guide to GIFs: How to Create Them, When to Use Them and Why They’re Essential for Every Marketerer Every Marketer
Buffer use GIFs in our customer service tweets, our emails, our Slack channel. We include GIFs in marketing emails and team announcements. Anywhere there’s a message; there’s the chance for a GIF. And what’s more, we’ve found GIFs get great results!
How to create
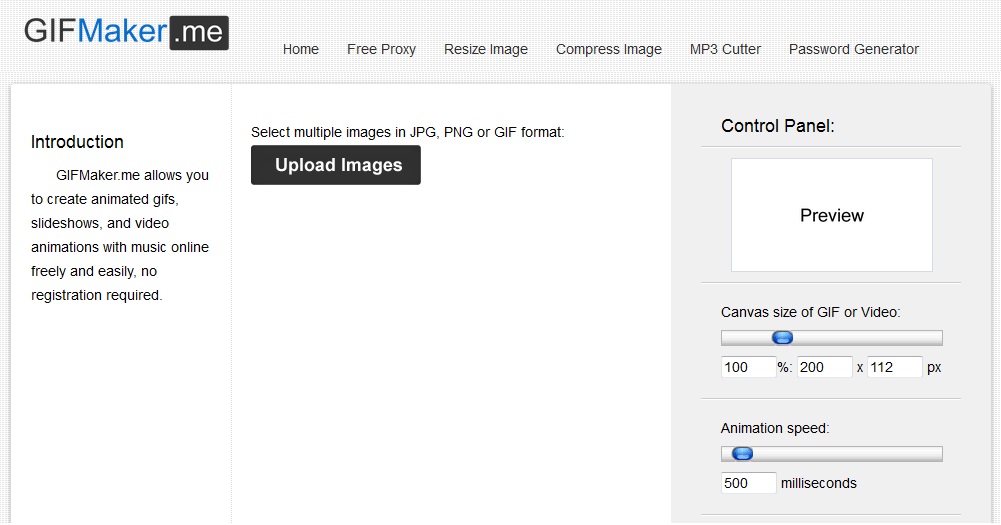
The GIF example was created in about 15 minutes using a FREE online tool called Gifmaker.ie
1. Create a PowerPoint presentation with circa six slides. Add a image or images and the text to create a compelling message. Use limited number of words on each slide on basis that the animation will tie them all together. BTW, I found the image with the Bike on Pixabay.com – a great source of free high quality images.
2. Screengrab each slide into PAINT or some other such programme, in order to create individual images for each slide. Name them with slide 1 to 6 in the respective titles. Make sure that each image is the Same Size. 600 pixels wide and 400 high were the dimensions in the example.
3. In your GIF maker, upload the images in their sequence. Play around with the settings to finalise the timing of the transitions. Ensure that the canvas is the same size as the Images uploaded. For this one I set GIF to loop on an infinite basis.
4. After creating the Animated GIF, you can download it to your hard drive and rename. I presume you have a folder for all your WordPress media. Back in WordPress, you can add the Animated GIF file, as you would an image. So it can be uploaded to MEDIA or it can be added via a page or post or widget.
More WordPress Tips
This is article #.5 in a 7 part series of WordPress Tips or Hacks
- Page IDs in WordPress – To find Quickly using Firefox and Chrome
- Common uses of Html in WordPress – Links, Email and YouTube
- Custom CSS – site wide changes to graphics such as links, menu and footers.
- Simple Colour editing on your website
- How to add an Animated Gif
- How to add a Tweet to a Page or Post
- How to use Pay with a Tweet
As always I hope you found this article of benefit. Would like to hear from you on what GIFs you have created and if they garnered the attention you sought.
[Tweet “Content, how to create is important, but more difficult is figuring out what to say.”]
regards
donncha
@donnchadh on Twitter (shares and comments on social media appreciated)