Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
Welcome to the 3rd article in the series of Quick Hacks for WordPress. Post two addressed HTML and referred to CSS which stands for Cascading Style Sheets. This article will now provide a brief introduction to CSS in order to explain how you can use Custom CSS to make small changes to your WordPress Theme for instance prescribing the colours to be used across your entire website for fonts, menu and footer areas and links. Please note that this is an introduction – tip of the iceberg – to CSS.
What is CSS?
According to Wikipedia, CSS is a style sheet language used for describing the presentation of Web pages or any document written in a markup language, including colors, layout, and fonts. Separation of formatting and content makes it possible to present the same markup page in different styles for different rendering methods, such as large screens, small screens, in print, by voice (via speech-based browser or screen reader), and on Braille tactile devices.
For the intermediate WordPress user, CSS can be used to change the the graphic design of a website, with many pages, quickly and easily, by adding a few lines of Custom CSS to a Theme rather than by changing the HTML markup in each webpage and/or creating Child Themes.
Understanding CSS – Recommended YouTube video
I know a little about CSS. I learned it from watching Tyler Moore’s video. In the video he talks about using CSS in a specific WordPress website that he builds over the course of the video. The video explains how you can examine the CSS of any website including your own – when you download a developer add on for Firefox called Firebug. A basic understanding of CSS will allow one to create Custom CSS which can then be added to your Theme for minor customisations.
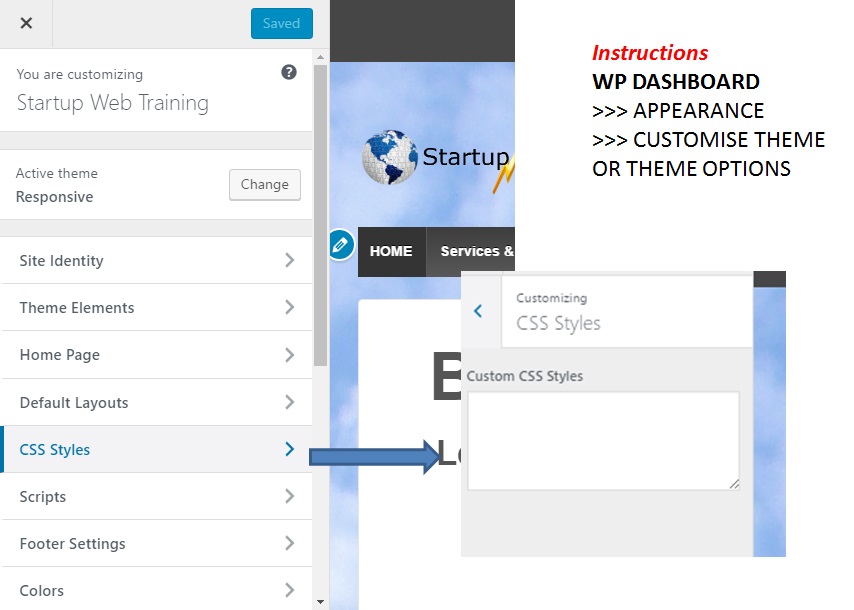
- Step 1 – Check to see if your Theme has a place to insert Custom CSS. In the Dashboard in WordPress, go to APPEARANCE and look for Customise Theme or Theme Options. There should be a place to insert Custom CSS.
- Step 2 – Watch the Video (from 2 hours 12 minutes to the end so 20 minutes)
The video is 2 hour and 40 minutes. At 2 hours 12 minutes Tyler talks about CSS for the remainder of the video – about 20 minutes. He starts off saying:
If you are some sort of sick overachiever or if you are just into this stuff for some reason, like I am, and you want everything to be perfectly colour co-ordinated like these menus, maybe you want to change the colour of this line or take it out, completely change these circles (behind an icon), or change the colour of the bottom footer, then you can stay tuned. We need to download some tools but this section is purely optional, only if you are not afraid and just want to dive into it, but this website is good enough for 95% of the people, but if you want to continue, then lets do it!
Please note that the tools mentioned are free to download and use in Firefox. If you use Chrome the tools are included already – see Google Chrome Developer Tools.
After watching the video I spent a few hours creating Custom CSS for my business consultancy website. [When you look at that site, it might look familiar. Yes, you guessed it. I used Tyler’s video to create my website. But my site looks nothing like the site in his video. That is the power of Custom CSS along with the core functionality of the Theme. I bought the premium version of the theme a few months ago which adds a few more bells and whistles. BTW, I never felt the need to add any Custom CSS to this Startup Web Training website].
Step 3 – If you have any Custom CSS to add to your site, paste in via Custom CSS instructions in step 1 above.
Step 4 – Get familiar with websites with CSS libraries so that you can copy and paste
This page on W3 Schools explains that links can be styled in different ways. I want my links to be a certain colour (blue) which is different to the standard text. I want the text to NOT be underlined but then if a viewer hoovers over the link with a mouse that the text is then underlined (to confirm that it is indeed a link). To add that across the entire site, I have to add this CSS code to the Custom CSS box in Theme Options.
a {
color: #1E1EA5;
text-decoration: none;
}a:hover {
text-decoration: underline;
}
As Tyler says in the video, CSS is not for everyone but it does add some nice touches to the look and feel of a website.
Custom CSS is not affected by WordPress or Theme Updates
The alternative to using Custom CSS option is to edit the core files of your selected WordPress Theme. You update the CSS and save the new files which are then uploaded with an FTP client such as Filezilla via the control panel of your hosting. The creation of a Child Theme is recommended in this case. But unless you are making wholesale changes this is not necessary as Custom CSS does the job. The good news is that the Custom CSS is not affected when you update either your theme or WordPress – which of course you should do when prompted. To be safe I keep a backup of the Custom CSS in a Notepad file. And when I upgraded to the premium theme from the Lite version the CSS was coped across automatically if I recall correctly. It caused no issues anyways.
More WordPress Tips
This is article #.3 in a 7 part series of WordPress Tips or Hacks
- Page IDs in WordPress – To find Quickly using Firefox and Chrome
- Common uses of Html in WordPress – Links, Email and YouTube
- Custom CSS – A brief Introduction
- Changing colours in your website
- How to add an Animated Gif
- How to add a Tweet
- How to use Pay with a Tweet
As always I hope you found this article of benefit. Would be delighted to hear about the changes you have made to your website uing Custom CSS for WordPress.
regards
donncha
@donnchadh on Twitter (shares and comments on social media appreciated)