Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
Google documents are great. I particularly like Google Forms – very easy to embed into your website as per this blog post. Of the other Google docs, Google Slides (formerly called Google Presentations) is similar to PowerPoint. This post will explain how to embed a Google presentation which is stored publicly on your Google Drive so that it displays (with all animations working) on your WordPress site. It is a valid alternative to Slideshare for that reason… see example at end of this post.
Embed Google Presentation
To ’embed a Google Slide’ file; follow these steps:
#.0 Create your Google Slides file and save in Google Drive.
If you have created a file in PowerPoint, you can import your slides into Google Slides (seems to work best when original file is saved in PowerPoint 2007 – the original template can be retained but formatting may have a few gremlins).
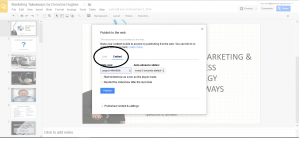
#.1 Go to File and Select Publish to Web
Click on image below to enlarge what you should be able to see.
Go to File and Select Publish to Web
This is separate to the SHARE blue button which is for sharing privately with others who can be assigned as either a Viewer or Editor under permissions. You should also read the Google Docs help which explains that:
Anyone can view a Google Docs, Sheets, or Slides file that you publish to the web.
When a file is published, a copy of the original file is made. The copy is the file that people see when they visit your website. It doesn’t carry over sharing permissions, so anyone will be able to see it.
You’ll still have your original file with the same sharing permissions. Only people with view, edit, or comment permissions will be able to view, edit, or comment on your original file.
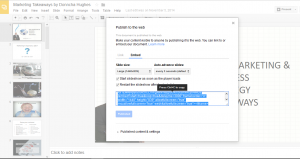
#.2 Select the Embed Menu
In the Pop Up Menu, select the Embed option.
#.3 Copy the Embed Text
As per image below – you can configure as per settings.
Configure settings and copy embed code
#.4 Paste the Embed Text in WordPress
The embed code should be pasted into the Text Tab and when you move to Visual, the Slideshow placeholder should be visible. Update and preview.
Unfortunately, there is a massive problem. The result is not responsive. It looks fine on Desktop but not on mobile.
Play full screen to enlarge
A google search reveals no simple solution (the plugin EmbedPress didn’t work for me) so the only option is to embed in a small size on basis that visitors can turn on full screen using Ctrl+F.
Please note that published Docs and Sheets files update automatically whenever a change is made in the original file. This is the default option but the file owner can un-select (turn off) this option in advanced settings.