Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
The Theme that is selected for a WordPress site determines in large part the look, functionality and overall level of sophistication of your website. I recently delivered a Two Day ‘Create a Website for your Business using WordPress’ programme for the Local Enterprise Office Galway. It was attended by 8 business people who wanted to learn how to use WordPress in order to create a ‘promotional website’ for their business. The aim is to that they will learn the fundamentals of WordPress so that they can create a fully operational site in their own time. The ‘homework’ after the first full day is to select a theme that suits their needs. This post aims to be of assistance in that regard.
What is a Theme?
WordPress.org defines a WordPress Theme as a collection of files that work together to produce a graphical interface with an underlying unifying design for a weblog. These files are called template files. A Theme modifies the way the site is displayed, without modifying the underlying software.
A Plan for your Website
The first step in creating a website is to create a plan for your website. This will detail:
– What information you want to present to visitors to the site?
– What items you want to include in Menus and whether you want to use drop down menus; and what information will be presented in areas such as the Footer and Sidebar Sections.
– How you want to present the homepage – if a Slider is required, or if you need mechanisms to emphasise certain aspects of the business.
– If you want to incorporate a blog.
– How to integrate with Social Media?
All of the above can be decided (on a flexible basis) when you have formulated goals for the website – as discussed in my blogpost, ‘10 Steps to create your Professional Website‘.
The selection of a theme can be undertaken when, YOU:
- Understand the capabilities of WordPress
- Have clarified the Goals for your website
- Have initial content prepared for your site
People often ask me why they should use a WordPress expert to create their site – my answer is that they intimately understand the balance that has to be struck between content, functionality and design and can craft a website that really works for your business. They can fast track the process if time is of the essence. Selecting a theme can be hugely time consuming. In theory it should be easy enough to change a Theme after the site is developed, but in practice it is so much easier if the correct theme is selected in the first instance and before too much content is created.
So if you are working with a WordPress expert, I suggest researching your the websites of your competitors and other businesses so that you really know what you would like your website to DO. If doing it yourself, as I highly recommend, then I hope this post is useful.
What WordPress Theme is That?
There is an excellent website called ‘What WordPress Theme is That?‘ which is a great resource for confirming if a site you like is built using WordPress – like over 23% of all websites. I recently checked to see what prominent Galway businesses use WordPress.

Please note that I am not saying that I have any association with these businesses or have designed their sites – this is just a slide used in Training workshops to showcase WordPress websites.
Selecting a WordPress Theme
There will be a small number of default Themes available to use when WordPress is installed on your Hosting account. There are two primary routes to adding more WordPress Theme in order to finalise your selection.
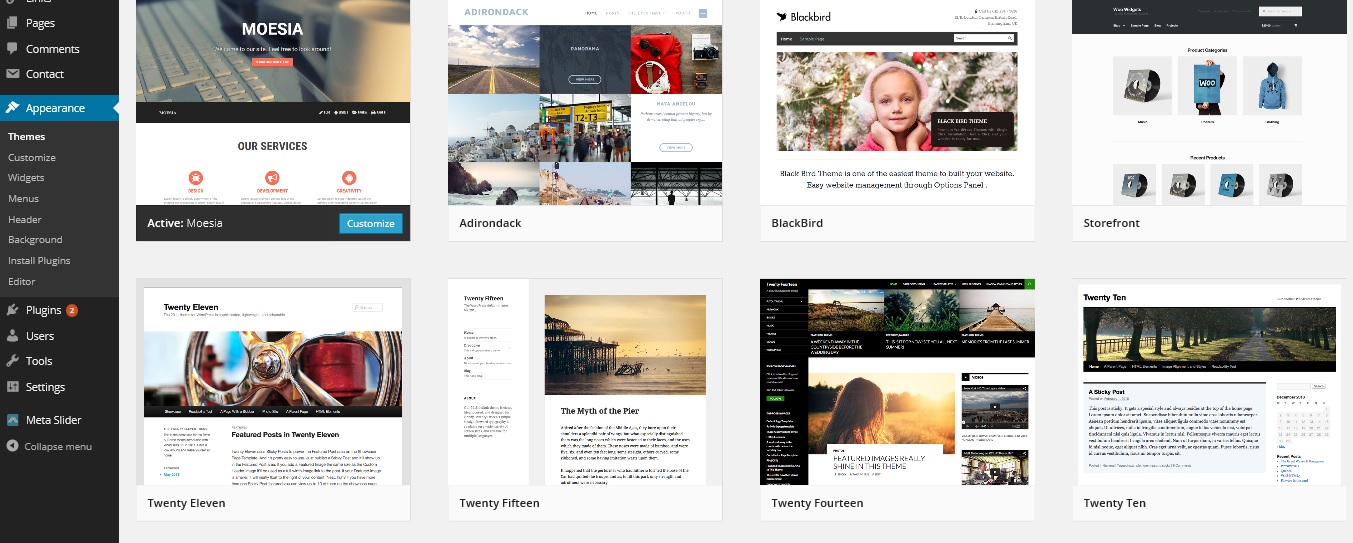
A. Search within your WordPress Dashboard
Within the Dashboard, click on APPEARANCE and THEMES. If you would like to see more themes to choose from, click on the “Add New” button and you will be able to browse or search for additional themes from the WordPress.org Theme Directory. Themes in the WordPress.org Theme Directory are designed and developed by third parties, and are compatible with the license WordPress uses. Oh, and they’re free!
You can search for Themes by Name and there is also a facility to filter your search by features. A small number of Themes are listed in Tabs called Featured, Popular and Latest.
B. Upload a Theme to your WordPress that you have downloaded from a 3rd Party
If you are looking for a particular type of website design, I find that a google search of Themes within that category can be very beneficial. There are plenty of reputable sites offering reviews.
Recently I found a very good post on how to ‘Build Your Own Online Marketplace Using WordPress‘. And here is a super review of ‘14 Free One Page WordPress Themes‘
There are thousands of developers offering Themes for WordPress – some are premium and cost money but many are free. If you buy a theme from a 3rd party website, it is very easy to upload to your WordPress dashboard the Zip file that they provide for download.
One of the benefits of using WordPress is that once you select a Theme, it is very easy to restrict access to the design element of the Dashboard so that Users can upload pages and posts without risk of affecting the framework of the website.
What I look for in a Theme?
Everyone will be looking for something different for their website and to meet their needs, so there will be a period of trial and error as you finalise the selection of your Theme. What I look for is:
– Functionality such as: a well designed homepage, integrated sliders, widget areas such as footers, social media, multiple menus, facility to add own logo to design and upload a favicon, full width pages, and the option to add custom CSS as well as availability of a range of colour schemes.
– Good documentation
As you may know my main business is strategic planning to include Marketing for startups. I only work with a handful of people on their website each year (it has a significant opportunity cost but I love keeping up to date). This is just to explain why I am only intimately familiar with probably about 20 WordPress Themes. Each has their own intricacies but once you understand WordPress they are all fairly self explanatory. But good documentation is essential in case you run into difficulties.
Final Selection of a Theme?
I love Instant WordPress. This allows WordPress to be installed on your PC so that you can create a WordPress website only for yourself. It is great for testing Themes and Plugins. The only way to see if you really like a Theme and to see if it is user friendly is to actively test it. So I downloaded three new themes for the purposes of this post.
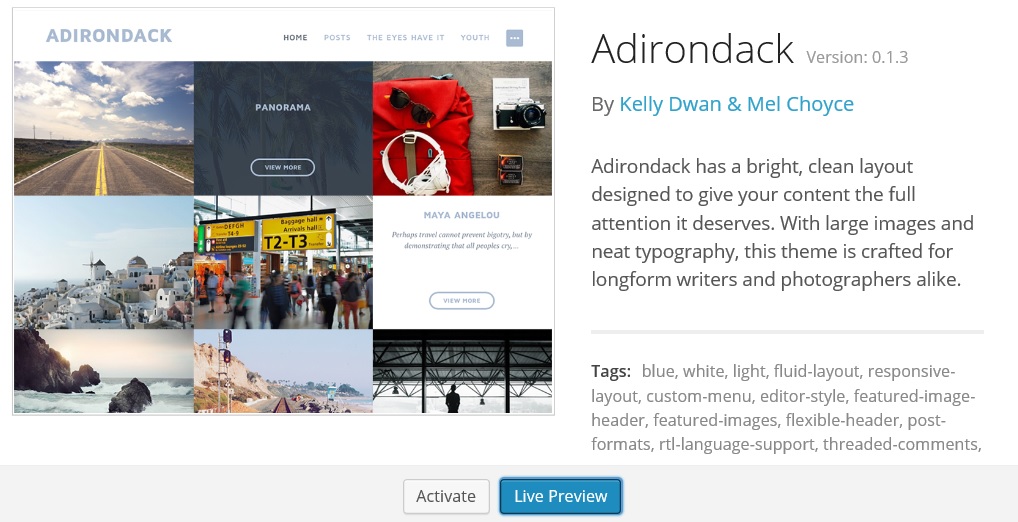
A. Adirondack by Kelly Dwan – via WordPress.org Directory
I added the Adirondack theme as I went searching for a theme suitable for a photographer >> type photography into the search box in the Add Themes Dashboard.
This is a relatively simple but really nice theme that displays images very well. It would be fantastic for a photographer who blogs to promote their work.
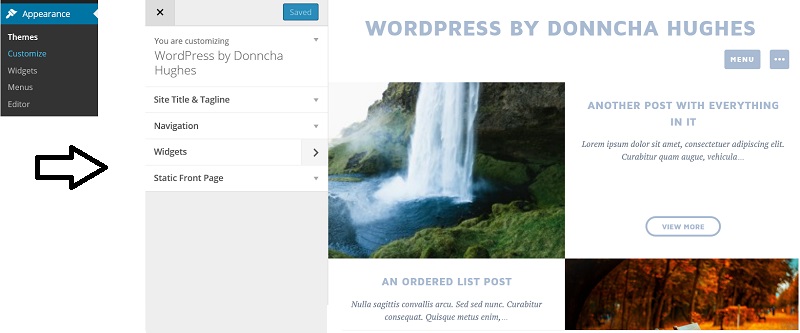
When I say simple I am referring to the ‘Customize’ options within the Theme. Too many options can be confusing but here there are only 4 top level items: Site Title & Tagline; Navigation; Widgets and Static Front Page.
When you get a new theme, the first item is to figure out how the Theme deals with the front page. Sometimes there is a front page design that kicks in when ‘Latest Posts’ is selected. Other times one has to create a page called Home or similar and apply the Homepage template to it.
In this case there is no default design on the homepage. As such if the home page is selected as latest posts then the homepage displays the latest posts in a visually attractive way if they include featured images. You have option to select a Static frontpage and add content such as Text, an Image Slider, a Gallery, Video, Slideshare and other media.
When you get a new theme, the next item will be to figure out how to add a blog to your site. Again generally, you will need to create a page called blog and ensure it follows the Blog template. Add to your menu. When you visit your site all blogposts will be displayed on this blog page (could be called News, Updates or similar). You can of course decide within Settings >> Reading >> to display either the full post of just a summary (summary recommended when you get plenty of posts).
B. MOESIA
The demo site for Moesia is very cool. The Customise Menu within Appearance is very extensive.The following can be tweaked to suit your needs:
- General – To include Logo, Favicon and Search Icon in Header
- Blog Options
- Welcome area – text in top plus subtext plus Button (text, colour and link)
- Single Posts/Pages – options
- Menu – options /settings e.g. stop the Nav bar from being sticky?
- Fonts
- Site Title & Tagline
- Front page colours
- Colors
- Header Image … with handy message that your theme recommends a header size of 1920 × 1080 pixels.
- Background Image
- Extensions … 5 more plugins that add even more control of design of the Homepage
- Navigation
- Widgets
- Static Front Page … set to a page which you have created and set the Template to Front Page
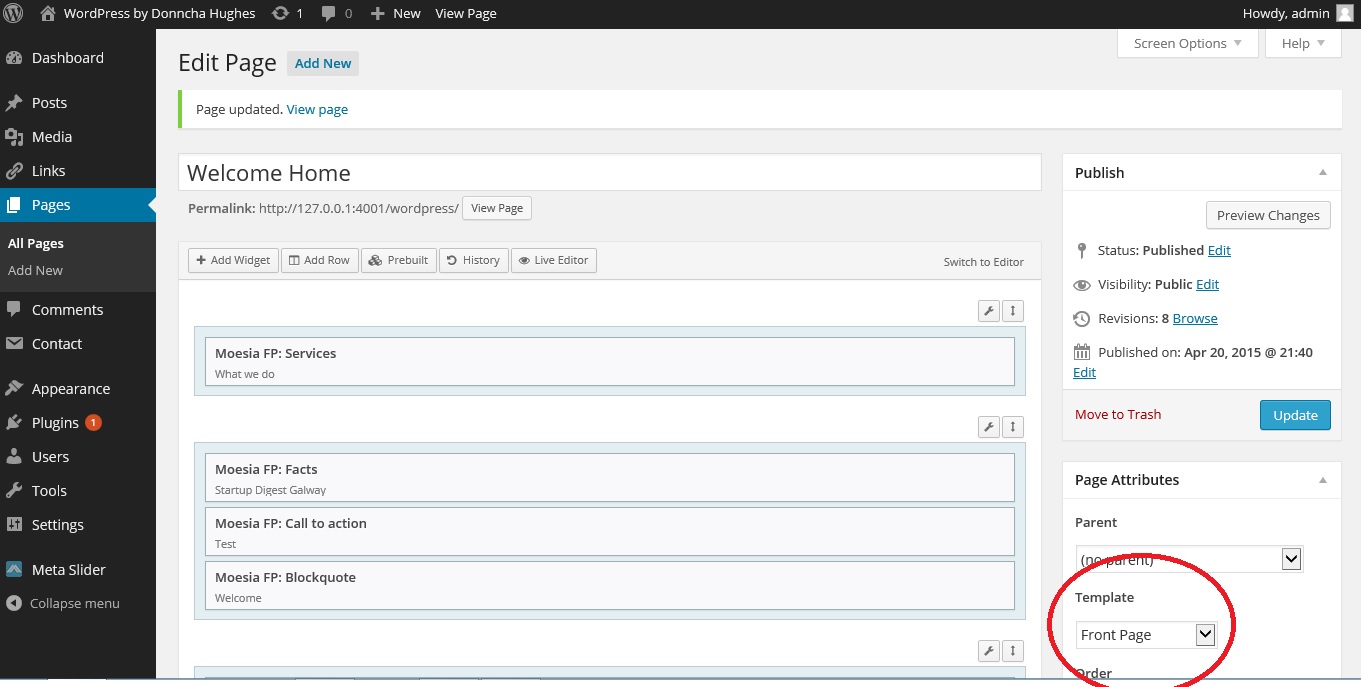
The key to making this theme rock is adding some plugins by SiteOrigin that offer Page Builder functionality. The Theme directs you to install any plugins that it needs. Even better is the message that appears when you go to create a page as it links to SiteOrigin documentation for the plugins which have to be downloaded. For those familiar with Page Builder, Moesia has its own widgets which integrate with pagebuilder. Consult the demo site and you can see each section on the homepage is built using its own widget – Services, Employees, Testimonials and Facts etc. BTW, the best way to learn how to use Page Builder is to watch Tyler Moore on YouTube. He has a great video called How to Make a WordPress Website 2014 – the opening says it is a revolutionary website and I agree.
As mentioned in the bullet list the first step is create a New Page, that will be selected as your homepage, using the Front page template. Overall, I am very impressed with this theme.
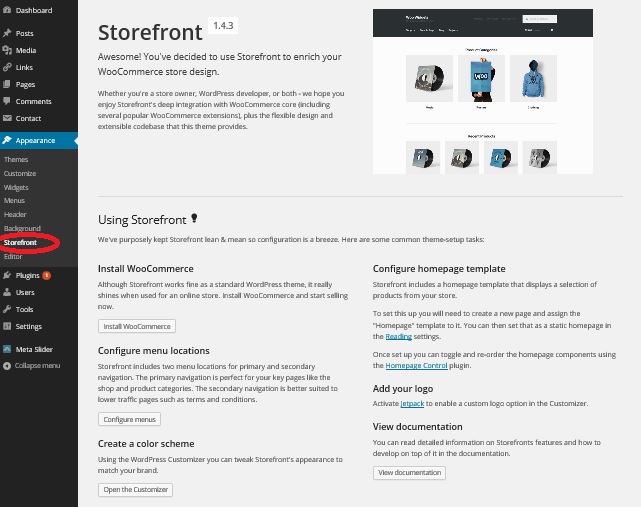
C. STOREFRONT By WooThemes
The instructions for configuring the homepage within the STOREFRONT Theme by WooThemes are very good. Click on APPEARANCE and Storefront for step by step directions.
To be honest I did not spend too much time configuring this Theme in Instant WordPress but initial impressions are very positive. WooCommerce is the market leader in the eCommerce Store arena within WordPress.
D. Other Themes
It is still fashionable to select a Theme with a Banner Slider such as this one from Catch called Everest. How the banner works is that the Featured Images in Featured Posts are used as a Slider. Other themes such as Vantage have a built in Slider using the Meta Slider Plugin- as features in Tyler’s video mentioned above.
Most recently, I was working with a client on the Peekaboo premium theme (very good theme) and was stumped for ages on how to change some text on the homepage in particular sections. It turned out that the summary text in the sections was not taken directly from the page that the sections were linked to but from the Excerpt section of each page. The client did not have any documentation for the theme but we finally figured it out.
Conclusion
Selection of a Theme and any decision to change a theme needs careful consideration. When you find a theme that you like, it is up to you to maximise its potential – figure out exactly how it works. I suggest embracing the design and force yourself to develop content to fit the theme that helps your website to meet its goals. Hopefully you found this blogpost of use. I would be delighted to hear your views.